Code insets
This component uses EditorView to display Wolfram Language code (including all syntax sugar) on a slide or WLX / Markdown cell

For example
.slide
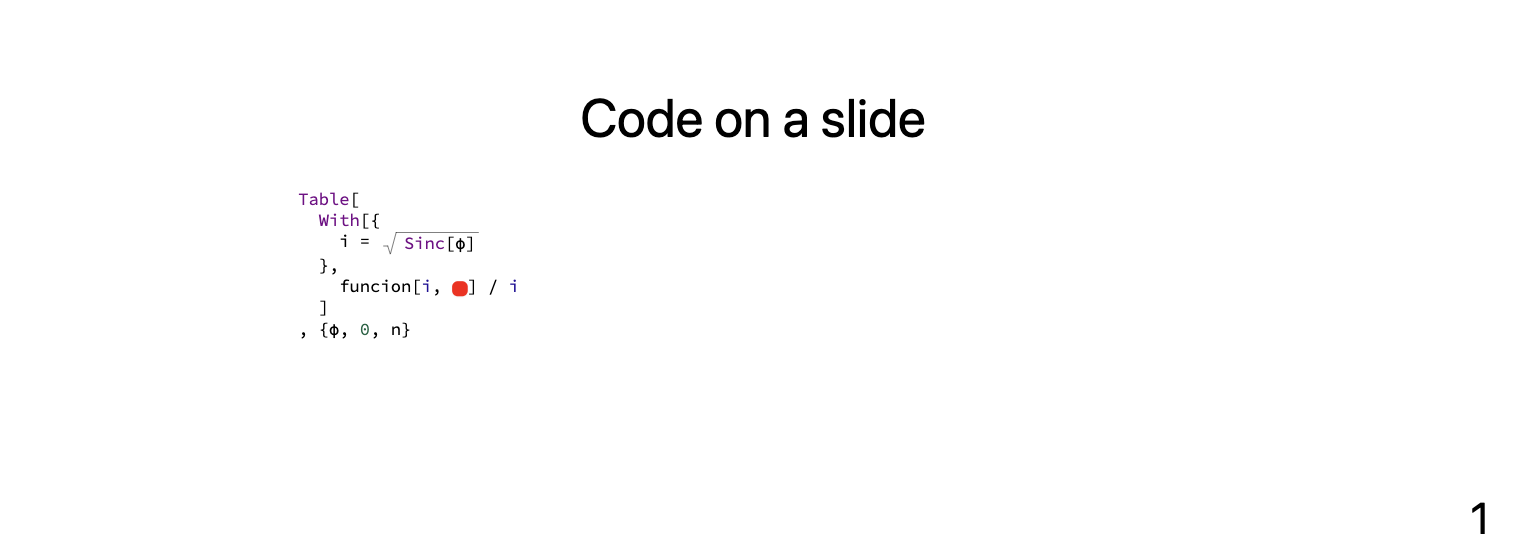
# Code on a slide
<CodeInset>
Table[
With[{
i = (*SqB[*)Sqrt[Sinc[\[Phi]]](*]SqB*)
},
funcion[i, (*VB[*)(RGBColor[1, 0, 0])(*,*)(*"1:eJxTTMoPSmNkYGAoZgESHvk5KRCeGJAIcndyzs/JLwouTyxJzghJzS3ISSxJTWMGyXMgyRcxgMEHeyiDgQHOAAALpBNd"*)(*]VB*)] / i
]
, {\[Phi], 0, n}
</CodeInset>
info
There is no need in writing (*funny comments*) and etc. manually, this is a representation of cell's elements (Boxes) from a normal WL editor. Just copy the text from it (input/output cell)
Source code
Copy and paste it into an input cell
.wlx
CodeInset[str_String] := With[{Fe = EditorView[str]},
<div>
<Fe/> <!-- .element: class="text-left" style="font-size:18px" -->
</div>
]
tip
If you want to embed other languages, consider to use CellView instead of EditorView and specify "Display" property.
Layout fixes
Sometimes the text is aligned to the center. Another way to fix this issue is to apply this patch by evaluating in a new cell the following
.html
<style>
.slide-frontend-object .cm-editor {
text-align: left;
}
</style>